Wie bereits in meinem letzten Blogeintrag “angemeldet”, nun zum “Live-Test” des Programms “iWeb” aus dem iLife’11-Paket von Apple (aktuell V.3.0.3). Wo soll ich starten? Die App ist tatsächlich den anderen Apple-Programmen in seiner Bedienung und “Denke” nach empfunden. Wer mit Pages oder in Keynote schon einmal gearbeitet hat, findet sich extrem schnell zurecht. Doch nun von vorn: Nach dem Start von iWeb bekommt man den üblichen Auswahl-Dialog zu sehen, in dem man eine Webseiten-Gestaltungsvorlage (“Template”) auswählen muss. Hier steht einiges zur Wahl, trotzdem findet vielleicht nicht jeder seinen Stiel wieder. Es reicht von Seiten für bzw. über Kinder bis zu recht professionell gestalteten Vorlagen. Die Templates untergliedern sich in Unterseiten, wie z.B. “Über mich”, Willkommen, Leer, Fotos, Meine Alben, Podcast, Film und Blog.
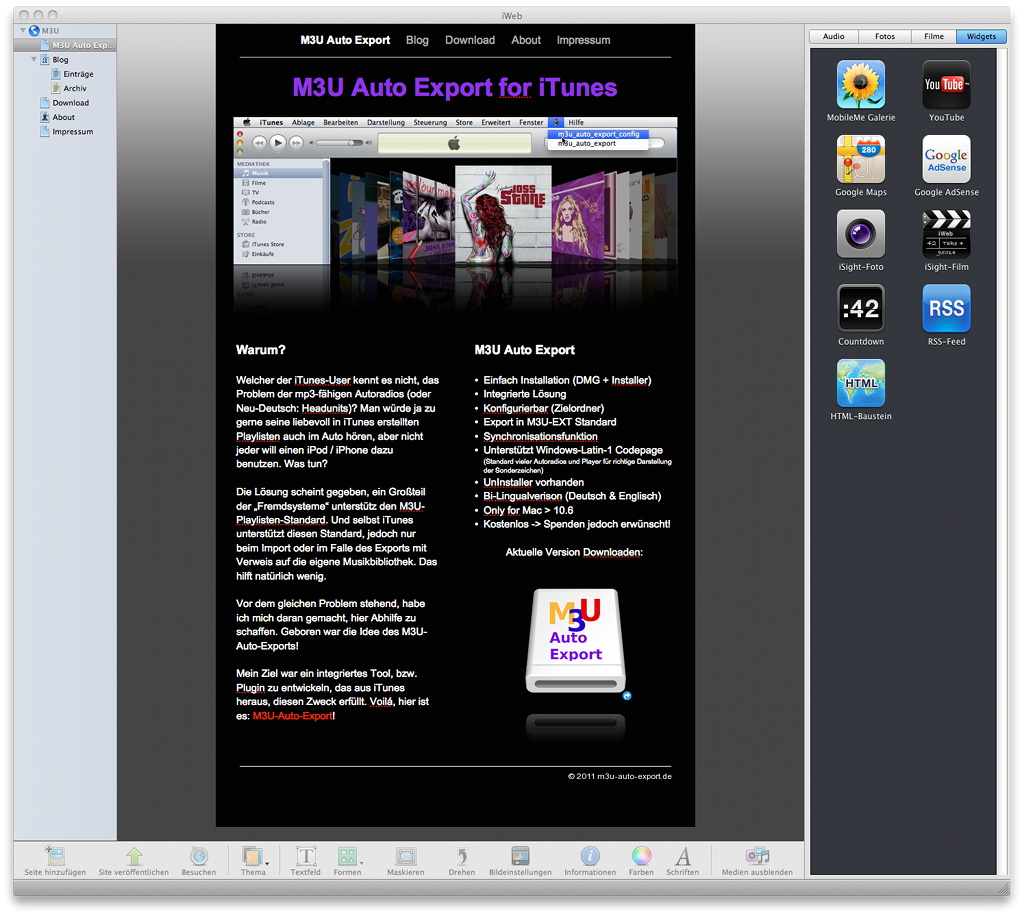
Wie bereits in meinem letzten Blogeintrag “angemeldet”, nun zum “Live-Test” des Programms “iWeb” aus dem iLife’11-Paket von Apple (aktuell V.3.0.3). Wo soll ich starten? Die App ist tatsächlich den anderen Apple-Programmen in seiner Bedienung und “Denke” nach empfunden. Wer mit Pages oder in Keynote schon einmal gearbeitet hat, findet sich extrem schnell zurecht. Doch nun von vorn: Nach dem Start von iWeb bekommt man den üblichen Auswahl-Dialog zu sehen, in dem man eine Webseiten-Gestaltungsvorlage (“Template”) auswählen muss. Hier steht einiges zur Wahl, trotzdem findet vielleicht nicht jeder seinen Stiel wieder. Es reicht von Seiten für bzw. über Kinder bis zu recht professionell gestalteten Vorlagen. Die Templates untergliedern sich in Unterseiten, wie z.B. “Über mich”, Willkommen, Leer, Fotos, Meine Alben, Podcast, Film und Blog. Mit Blog bin ich gleich bei einem “besonderen” Template angelangt. Blog erlaubt es mit entsprechenden Unterseiten eine Blog-ähnliche Struktur zu schaffen, wie es etwa auch in WordPress oder ähnlichen Tools der Fall ist. Die Eingabemöglichkeiten sind hier ähnlich, wenn auch nicht ganz so kompfortabel und umfangreich. Nach Auswahl des ersten Template-Typs und der ersten Seite, z.B. Willkommen, zeigt sich die Seite mit Platzhaltern hübsch gestylt, ähnlich einem DT-Programm, oder eben wie in Pages.Die Bedienung und das “Befüllen” läuft hier absolut konform, einfach drauflos schreiben und Textblöcke, Grafiken etc. hinzufügen. Schriften gestalten, alles wie in Pages oder ähnlichen Programmen. Hier bin ich auch gleich an einem der absolut wichtigsten Punkte und großen Vorteile von iWeb angekommen: Die Grafikbearbeitung. Wie gewohnt greift man über den Medienviewer direkt auf iPhoto, iTunes & Freunde zu, um die notwendigen medialen Inhalte einfach hineinzuziehen. Das formatieren der Grafiken erfolgt, Apple-like über Maskierung und ebenso das Drehen, Rahmen hinzufügen etc. – alles wirklich kinderleicht. Normalerweise benötigt man hier ein entsprechendes Grafikprogramm und (zumindest für ähnliche Effekte) gute Kenntnisse im Umgang mit diesem, um das Ergebnis erzielen zu können. Dies alles übernimmt iWeb “im Hintergrund”. So einfach war das Erstellen von Web-Grafik-Inhalten wirklich noch nie. Das Hinzufügen von Seiten geht so einfach wie in jedem anderen Programm: “Neue Seite”. Navigation (mit Roll-Over-Effekten etc.) wird komplett von iWeb übernommen. Links hinzufügen, egal ob textbasiert oder das Verlinken von Bildern als “Button”, alles sehr einfach und übersichtlich im “Inspektor”. Das Umgruppieren von Seiten – null problemo, einfach in der Linken Baumübersicht per Drag&Drop verschieben, das war’s! Schneller lassen sich wirklich Webseiten nicht erstellen. Daneben gibt es noch sog. Widgets. Mehrere vorgegebene Widgets, z.B. Google maps, YouTube, Google AdSense, RSS-Feed, MobileMe-Galerie, etc. sind vorhanden, mit denen die Webseite angereichert werden kann. Zusätzlich gibt es noch ein Widget names “HTML-Baustein”, mit dem es möglich ist, eigenen HTML-Code der Seite hinzuzufügen. Zum Schluss muss man nur noch unter dem Projekt selbst die Daten seines mobile.me-Accounts eingeben oder die seines FTP-Zugangs zum Webserver und mit einem Klick wird die komplette Webseite mit Unterseiten auf den Server geschoben. Voilá, “fertich”!
Mit Blog bin ich gleich bei einem “besonderen” Template angelangt. Blog erlaubt es mit entsprechenden Unterseiten eine Blog-ähnliche Struktur zu schaffen, wie es etwa auch in WordPress oder ähnlichen Tools der Fall ist. Die Eingabemöglichkeiten sind hier ähnlich, wenn auch nicht ganz so kompfortabel und umfangreich. Nach Auswahl des ersten Template-Typs und der ersten Seite, z.B. Willkommen, zeigt sich die Seite mit Platzhaltern hübsch gestylt, ähnlich einem DT-Programm, oder eben wie in Pages.Die Bedienung und das “Befüllen” läuft hier absolut konform, einfach drauflos schreiben und Textblöcke, Grafiken etc. hinzufügen. Schriften gestalten, alles wie in Pages oder ähnlichen Programmen. Hier bin ich auch gleich an einem der absolut wichtigsten Punkte und großen Vorteile von iWeb angekommen: Die Grafikbearbeitung. Wie gewohnt greift man über den Medienviewer direkt auf iPhoto, iTunes & Freunde zu, um die notwendigen medialen Inhalte einfach hineinzuziehen. Das formatieren der Grafiken erfolgt, Apple-like über Maskierung und ebenso das Drehen, Rahmen hinzufügen etc. – alles wirklich kinderleicht. Normalerweise benötigt man hier ein entsprechendes Grafikprogramm und (zumindest für ähnliche Effekte) gute Kenntnisse im Umgang mit diesem, um das Ergebnis erzielen zu können. Dies alles übernimmt iWeb “im Hintergrund”. So einfach war das Erstellen von Web-Grafik-Inhalten wirklich noch nie. Das Hinzufügen von Seiten geht so einfach wie in jedem anderen Programm: “Neue Seite”. Navigation (mit Roll-Over-Effekten etc.) wird komplett von iWeb übernommen. Links hinzufügen, egal ob textbasiert oder das Verlinken von Bildern als “Button”, alles sehr einfach und übersichtlich im “Inspektor”. Das Umgruppieren von Seiten – null problemo, einfach in der Linken Baumübersicht per Drag&Drop verschieben, das war’s! Schneller lassen sich wirklich Webseiten nicht erstellen. Daneben gibt es noch sog. Widgets. Mehrere vorgegebene Widgets, z.B. Google maps, YouTube, Google AdSense, RSS-Feed, MobileMe-Galerie, etc. sind vorhanden, mit denen die Webseite angereichert werden kann. Zusätzlich gibt es noch ein Widget names “HTML-Baustein”, mit dem es möglich ist, eigenen HTML-Code der Seite hinzuzufügen. Zum Schluss muss man nur noch unter dem Projekt selbst die Daten seines mobile.me-Accounts eingeben oder die seines FTP-Zugangs zum Webserver und mit einem Klick wird die komplette Webseite mit Unterseiten auf den Server geschoben. Voilá, “fertich”!
Doch wo Licht ist, ist bekanntlich aber auch Schatten. Deshalb nun zu den Problemen: Jede Seite wird ja bei Neuanlegen auf Basis des Templates neu erstellt. D.h wenn ich z.B. auf jeder Seite den gleichen Footer haben möchte, muss ich diesen (z.B. mit Copy&Paste) auf jeder Seite “von Hand” einfügen. Automatisiert (so dass der Footer automatisch auf allen neuen Seiten erscheint) geht da nichts. Gleiches gilt für Veränderungen z.B. an der Hintergrundfarbe, Hintergrundbildern etc.: Für jede Seite von neuem! Weiter sind Dinge wie Meta-Tags, automatische Weiterleitungen, ein zusätzliches Java-Script oder ähnliches nicht im Programm selbst zu realisieren. Thema “HTML-Baustein”: Hier denkt man, super, da kann ich doch etwas in die Trickkiste greifen! Weit gefehlt, der Inhalt des HTML-Bausteins wird als Frame per JavaScript (!!) eingebunden und damit sind diesem natürlich viele Möglichkeiten genommen. Nun denkt man vielleicht, da greif’ ich doch in den Code selbst mal ein, jedoch ist dies während der Benutzung des Programms nicht möglich, denn das Programm ist “OneWay”, d.h. iWeb speichert das Projekt in einem proprietären Container-Format (und auch dort drin ist kein HTML…) und generiert erst beim “Publishen” das richtige HTML. Somit können Veränderungen immer nur nachher vorgenommen werden. Einen Weg zurück in das Programm (Veränderungen sozusagen zu “übernehmen”), gibt es nicht. Noch ein Problem, das Veröffentlichen auf einem Server direkt erzeugt IMMER einen Unterordner, indem die gesamte Webseite residert. Im Web-Root des Servers liegt lediglich eine index.html, die auf die Startseite im Unterordner weiterleitet. Es gibt ausser dem Umweg, zuerst lokal in einen Folder zu publishen (diese Auswahl gibt es), um dann von Hand das ganze auf den Server zu schieben, keine Möglichkeit, dies zu verhindern. Als schlauer Kopf dachte ich, kein Thema, ich wähle ja das Web-Root meines Servers selbst (HE sei Dank!), jedoch hilft das nichts, denn dann gehen die RSS-Links nicht mehr, diese sind nämlich inkl. kompletter Domain und damit nicht relativ. Sämtliche anderen Links Gott sei Dank schon. Ein letzter Punkt sollte vielleicht noch Erwähnung finden: Man muss die Webseite immer auf dem Rechner respektive Mac bearbeiten, auf dem das Projekt liegt. Man kann natürlich das Projekt auf einen anderen Mac umziehen, aber mal eben von einem anderen Ort aus etwas ändern ist zwar möglich, verschwindet aber beim nächsten Überschreiben durch das erneute Publishen.
Fazit:
Ein tolles, interessantes Programm, mit dem man in Windeseile ansehliche Webauftritte erstellen kann! Eigentlich genau das, was es verspricht und was sicherlich eine große Zielgruppe findet. Es bleibt ein Beigeschmack: Warum war nicht noch doch ein “Bisserl” mehr drinnen? Naja, vielleicht bin ich nicht mehr ganz die Zielgruppe und bin schon wieder viel zu tief und weit gegangen. Im Grunde ist es genau das, was Apple mit seinem Programm will, ein Tool für den Laien und nicht etwa ein Dreamweaver- oder Photoshop-Ersatz. Wären dort alle Finessen enthalten, dann wäre es für den Laien sicherlich schon zu viel des Guten. Von meiner Seite bekommt das Tool für seine Zweckerfüllung im Rahmen seiner Zielgruppe 4 von 5 Sternen!